mirror of
https://github.com/rust-lang/rust-analyzer.git
synced 2025-07-07 21:25:37 +00:00
move dev docs to manual
fix formatting
This commit is contained in:
parent
40e4f9130f
commit
f40ff2d8dc
14 changed files with 201 additions and 173 deletions
|
|
@ -4,7 +4,7 @@ Thank you for your interest in contributing to rust-analyzer! There are many way
|
|||
and we appreciate all of them.
|
||||
|
||||
To get a quick overview of the crates and structure of the project take a look at the
|
||||
[./docs/dev](./docs/dev) folder.
|
||||
[Contributing](https://rust-analyzer.github.io/book/contributing) section of the manual.
|
||||
|
||||
If you have any questions please ask them in the [rust-analyzer zulip stream](
|
||||
https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Frust-analyzer) or if unsure where
|
||||
|
|
|
|||
|
|
@ -14,8 +14,8 @@ https://rust-analyzer.github.io/book/installation.html
|
|||
## Documentation
|
||||
|
||||
If you want to **contribute** to rust-analyzer check out the [CONTRIBUTING.md](./CONTRIBUTING.md) or
|
||||
if you are just curious about how things work under the hood, check the [./docs/dev](./docs/dev)
|
||||
folder.
|
||||
if you are just curious about how things work under the hood, see the
|
||||
[Contributing](https://rust-analyzer.github.io/book/contributing) section of the manual.
|
||||
|
||||
If you want to **use** rust-analyzer's language server with your editor of
|
||||
choice, check [the manual](https://rust-analyzer.github.io/book/).
|
||||
|
|
|
|||
|
|
@ -34,3 +34,8 @@ use-boolean-and = true
|
|||
[output.html.fold]
|
||||
enable = true
|
||||
level = 3
|
||||
|
||||
[preprocessor.toc]
|
||||
command = "mdbook-toc"
|
||||
renderer = ["html"]
|
||||
max-level = 3
|
||||
|
|
|
|||
|
|
@ -14,3 +14,11 @@
|
|||
- [Assists (Code Actions)](assists.md)
|
||||
- [Diagnostics](diagnostics.md)
|
||||
- [Editor Features](editor_features.md)
|
||||
- [Contributing](contributing/README.md)
|
||||
- [Architecture](contributing/architecture.md)
|
||||
- [Debugging](contributing/debugging.md)
|
||||
- [Guide](contributing/guide.md)
|
||||
- [LSP Extensions](contributing/lsp-extensions.md)
|
||||
- [Setup](contributing/setup.md)
|
||||
- [Style](contributing/style.md)
|
||||
- [Syntax](contributing/syntax.md)
|
||||
|
|
|
|||
File diff suppressed because it is too large
Load diff
|
|
@ -9,7 +9,7 @@ $ cargo test
|
|||
|
||||
should be enough to get you started!
|
||||
|
||||
To learn more about how rust-analyzer works, see [./architecture.md](./architecture.md).
|
||||
To learn more about how rust-analyzer works, see [Architecture](architecture.md).
|
||||
It also explains the high-level layout of the source code.
|
||||
Do skim through that document.
|
||||
|
||||
|
|
@ -24,7 +24,9 @@ rust-analyzer is a part of the [RLS-2.0 working
|
|||
group](https://github.com/rust-lang/compiler-team/tree/6a769c13656c0a6959ebc09e7b1f7c09b86fb9c0/working-groups/rls-2.0).
|
||||
Discussion happens in this Zulip stream:
|
||||
|
||||
https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Frust-analyzer
|
||||
<https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Frust-analyzer>
|
||||
|
||||
<!-- toc -->
|
||||
|
||||
# Issue Labels
|
||||
|
||||
|
|
@ -54,7 +56,7 @@ https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Frust-analyzer
|
|||
|
||||
# Code Style & Review Process
|
||||
|
||||
Do see [./style.md](./style.md).
|
||||
See the [Style Guide](style.md).
|
||||
|
||||
# Cookbook
|
||||
|
||||
|
|
@ -88,11 +90,13 @@ As a sanity check after I'm done, I use `cargo xtask install --server` and **Rel
|
|||
If the problem concerns only the VS Code extension, I use **Run Installed Extension** launch configuration from `launch.json`.
|
||||
Notably, this uses the usual `rust-analyzer` binary from `PATH`.
|
||||
For this, it is important to have the following in your `settings.json` file:
|
||||
|
||||
```json
|
||||
{
|
||||
"rust-analyzer.server.path": "rust-analyzer"
|
||||
}
|
||||
```
|
||||
|
||||
After I am done with the fix, I use `cargo xtask install --client` to try the new extension for real.
|
||||
|
||||
If I need to fix something in the `rust-analyzer` crate, I feel sad because it's on the boundary between the two processes, and working there is slow.
|
||||
|
|
@ -117,6 +121,7 @@ cd editors/code
|
|||
npm ci
|
||||
npm run lint
|
||||
```
|
||||
|
||||
## How to ...
|
||||
|
||||
* ... add an assist? [#7535](https://github.com/rust-lang/rust-analyzer/pull/7535)
|
||||
|
|
@ -142,14 +147,15 @@ Note that `stdout` is used for the actual protocol, so `println!` will break thi
|
|||
To log all communication between the server and the client, there are two choices:
|
||||
|
||||
* You can log on the server side, by running something like
|
||||
|
||||
```
|
||||
env RA_LOG=lsp_server=debug code .
|
||||
```
|
||||
|
||||
* You can log on the client side, by the `rust-analyzer: Toggle LSP Logs` command or enabling `"rust-analyzer.trace.server": "verbose"` workspace setting.
|
||||
These logs are shown in a separate tab in the output and could be used with LSP inspector.
|
||||
Kudos to [@DJMcNab](https://github.com/DJMcNab) for setting this awesome infra up!
|
||||
|
||||
|
||||
There are also several VS Code commands which might be of interest:
|
||||
|
||||
* `rust-analyzer: Status` shows some memory-usage statistics.
|
||||
|
|
@ -8,19 +8,20 @@ It goes deeper than what is covered in this document, but will take some time to
|
|||
|
||||
See also these implementation-related blog posts:
|
||||
|
||||
* https://rust-analyzer.github.io/blog/2019/11/13/find-usages.html
|
||||
* https://rust-analyzer.github.io/blog/2020/07/20/three-architectures-for-responsive-ide.html
|
||||
* https://rust-analyzer.github.io/blog/2020/09/16/challeging-LR-parsing.html
|
||||
* https://rust-analyzer.github.io/blog/2020/09/28/how-to-make-a-light-bulb.html
|
||||
* https://rust-analyzer.github.io/blog/2020/10/24/introducing-ungrammar.html
|
||||
* <https://rust-analyzer.github.io/blog/2019/11/13/find-usages.html>
|
||||
* <https://rust-analyzer.github.io/blog/2020/07/20/three-architectures-for-responsive-ide.html>
|
||||
* <https://rust-analyzer.github.io/blog/2020/09/16/challeging-LR-parsing.html>
|
||||
* <https://rust-analyzer.github.io/blog/2020/09/28/how-to-make-a-light-bulb.html>
|
||||
* <https://rust-analyzer.github.io/blog/2020/10/24/introducing-ungrammar.html>
|
||||
|
||||
For older, by now mostly outdated stuff, see the [guide](./guide.md) and [another playlist](https://www.youtube.com/playlist?list=PL85XCvVPmGQho7MZkdW-wtPtuJcFpzycE).
|
||||
|
||||
|
||||
## Bird's Eye View
|
||||
|
||||

|
||||
|
||||
<!-- toc -->
|
||||
|
||||
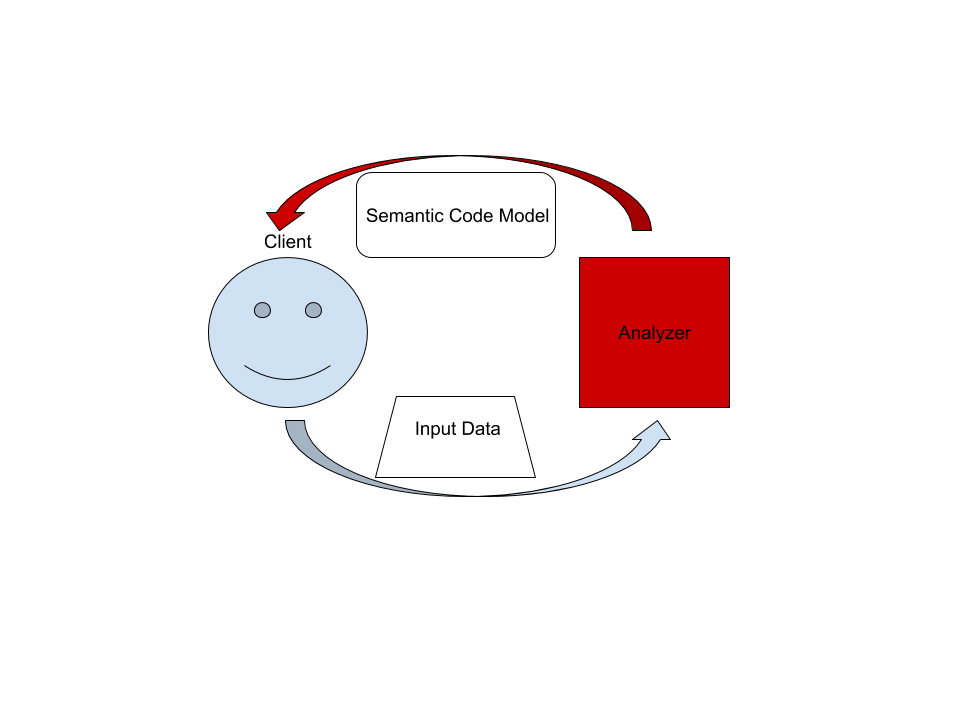
On the highest level, rust-analyzer is a thing which accepts input source code from the client and produces a structured semantic model of the code.
|
||||
|
||||
More specifically, input data consists of a set of test files (`(PathBuf, String)` pairs) and information about project structure, captured in the so called `CrateGraph`.
|
||||
|
|
@ -8,6 +8,7 @@
|
|||
<img height=150px src="https://user-images.githubusercontent.com/36276403/74611090-92ec5380-5101-11ea-8a41-598f51f3f3e3.png" alt="Debug options view">
|
||||
|
||||
- Install all TypeScript dependencies
|
||||
|
||||
```bash
|
||||
cd editors/code
|
||||
npm ci
|
||||
|
|
@ -19,7 +20,6 @@
|
|||
where **only** the `rust-analyzer` extension being debugged is enabled.
|
||||
* To activate the extension you need to open any Rust project folder in `[Extension Development Host]`.
|
||||
|
||||
|
||||
## Debug TypeScript VSCode extension
|
||||
|
||||
- `Run Installed Extension` - runs the extension with the globally installed `rust-analyzer` binary.
|
||||
|
|
@ -36,12 +36,12 @@ To apply changes to an already running debug process, press <kbd>Ctrl+Shift+P</k
|
|||
|
||||
- When attaching a debugger to an already running `rust-analyzer` server on Linux you might need to enable `ptrace` for unrelated processes by running:
|
||||
|
||||
```
|
||||
```bash
|
||||
echo 0 | sudo tee /proc/sys/kernel/yama/ptrace_scope
|
||||
```
|
||||
|
||||
|
||||
- By default, the LSP server is built without debug information. To enable it, you'll need to change `Cargo.toml`:
|
||||
|
||||
```toml
|
||||
[profile.dev]
|
||||
debug = 2
|
||||
|
|
@ -58,6 +58,7 @@ To apply changes to an already running debug process, press <kbd>Ctrl+Shift+P</k
|
|||
- Go back to the `[Extension Development Host]` instance and hover over a Rust variable and your breakpoint should hit.
|
||||
|
||||
If you need to debug the server from the very beginning, including its initialization code, you can use the `--wait-dbg` command line argument or `RA_WAIT_DBG` environment variable. The server will spin at the beginning of the `try_main` function (see `crates\rust-analyzer\src\bin\main.rs`)
|
||||
|
||||
```rust
|
||||
let mut d = 4;
|
||||
while d == 4 { // set a breakpoint here and change the value
|
||||
|
|
@ -66,6 +67,7 @@ If you need to debug the server from the very beginning, including its initializ
|
|||
```
|
||||
|
||||
However for this to work, you will need to enable debug_assertions in your build
|
||||
|
||||
```rust
|
||||
RUSTFLAGS='--cfg debug_assertions' cargo build --release
|
||||
```
|
||||
|
|
@ -12,6 +12,8 @@ https://youtu.be/ANKBNiSWyfc.
|
|||
[guide-2019-01]: https://github.com/rust-lang/rust-analyzer/tree/guide-2019-01
|
||||
[2024-01-01]: https://github.com/rust-lang/rust-analyzer/tree/2024-01-01
|
||||
|
||||
<!-- toc -->
|
||||
|
||||
## The big picture
|
||||
|
||||
On the highest possible level, rust-analyzer is a stateful component. A client may
|
||||
|
|
@ -152,7 +154,6 @@ the loop is the [`GlobalState::run`] function initiated by [`main_loop`] after
|
|||
[`GlobalState::new`]: https://github.com/rust-lang/rust-analyzer/blob/2024-01-01/crates/rust-analyzer/src/global_state.rs#L148-L215
|
||||
[`GlobalState::run`]: https://github.com/rust-lang/rust-analyzer/blob/2024-01-01/crates/rust-analyzer/src/main_loop.rs#L114-L140
|
||||
|
||||
|
||||
Let's walk through a typical analyzer session!
|
||||
|
||||
First, we need to figure out what to analyze. To do this, we run `cargo
|
||||
|
|
@ -19,6 +19,8 @@ Requests, which are likely to always remain specific to `rust-analyzer` are unde
|
|||
|
||||
If you want to be notified about the changes to this document, subscribe to [#4604](https://github.com/rust-lang/rust-analyzer/issues/4604).
|
||||
|
||||
<!-- toc -->
|
||||
|
||||
## Configuration in `initializationOptions`
|
||||
|
||||
**Upstream Issue:** https://github.com/microsoft/language-server-protocol/issues/567
|
||||
|
|
@ -1,3 +1,5 @@
|
|||
# Style
|
||||
|
||||
Our approach to "clean code" is two-fold:
|
||||
|
||||
* We generally don't block PRs on style changes.
|
||||
|
|
@ -27,8 +27,9 @@ fn check_lsp_extensions_docs(sh: &Shell) {
|
|||
};
|
||||
|
||||
let actual_hash = {
|
||||
let lsp_extensions_md =
|
||||
sh.read_file(project_root().join("docs/dev/lsp-extensions.md")).unwrap();
|
||||
let lsp_extensions_md = sh
|
||||
.read_file(project_root().join("docs/book/src/contributing/lsp-extensions.md"))
|
||||
.unwrap();
|
||||
let text = lsp_extensions_md
|
||||
.lines()
|
||||
.find_map(|line| line.strip_prefix("lsp/ext.rs hash:"))
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue