mirror of
https://github.com/GraphiteEditor/Graphite.git
synced 2025-08-22 05:54:05 +00:00
Change document, viewport, and canvas terminology
This commit is contained in:
parent
d037e956e8
commit
76598c967a
12 changed files with 73 additions and 52 deletions
|
|
@ -12,9 +12,9 @@ If the Graphite project strikes your fancy, join our Discord community to chat w
|
|||
|
||||
## Design mockup
|
||||
|
||||
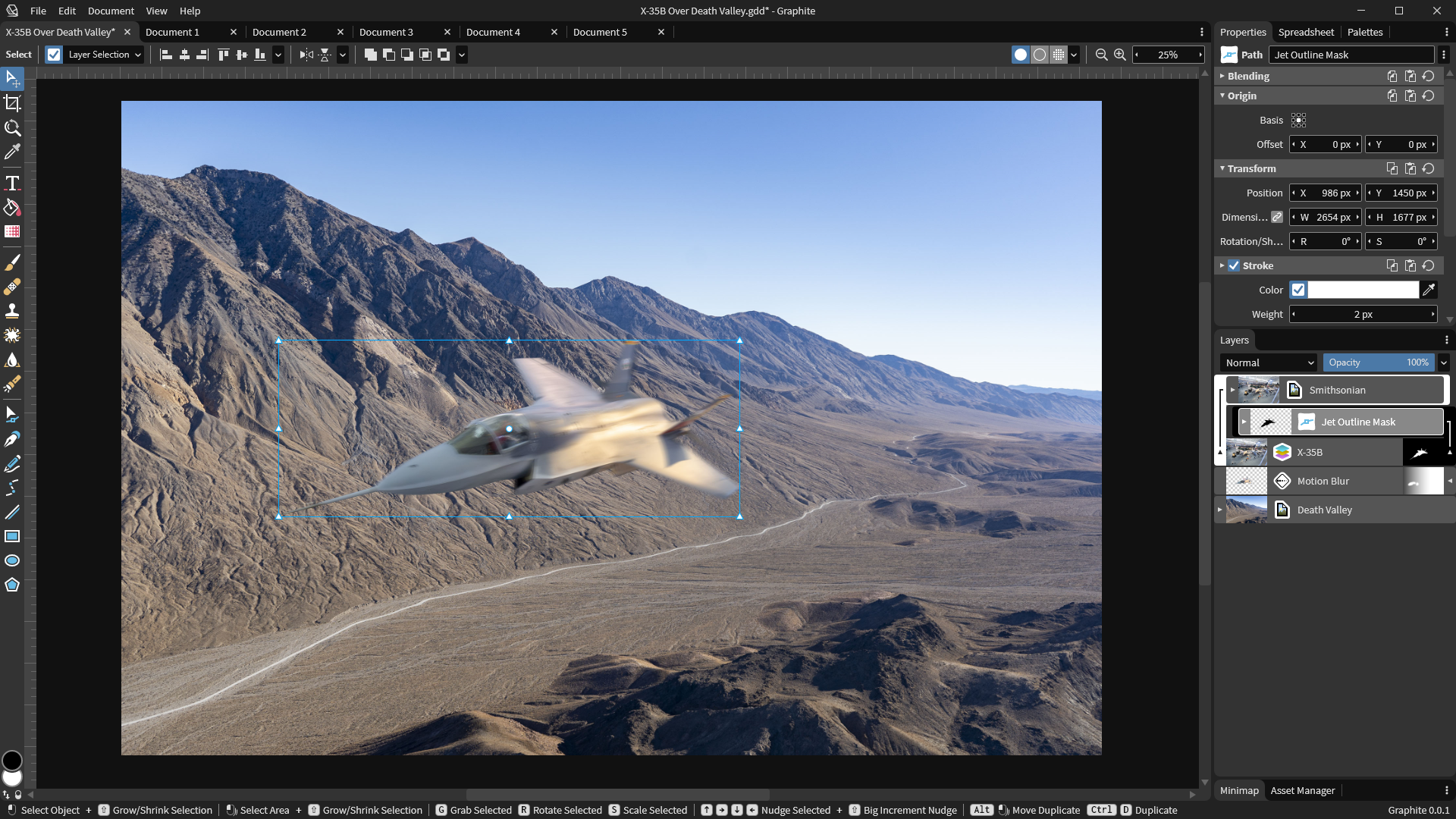
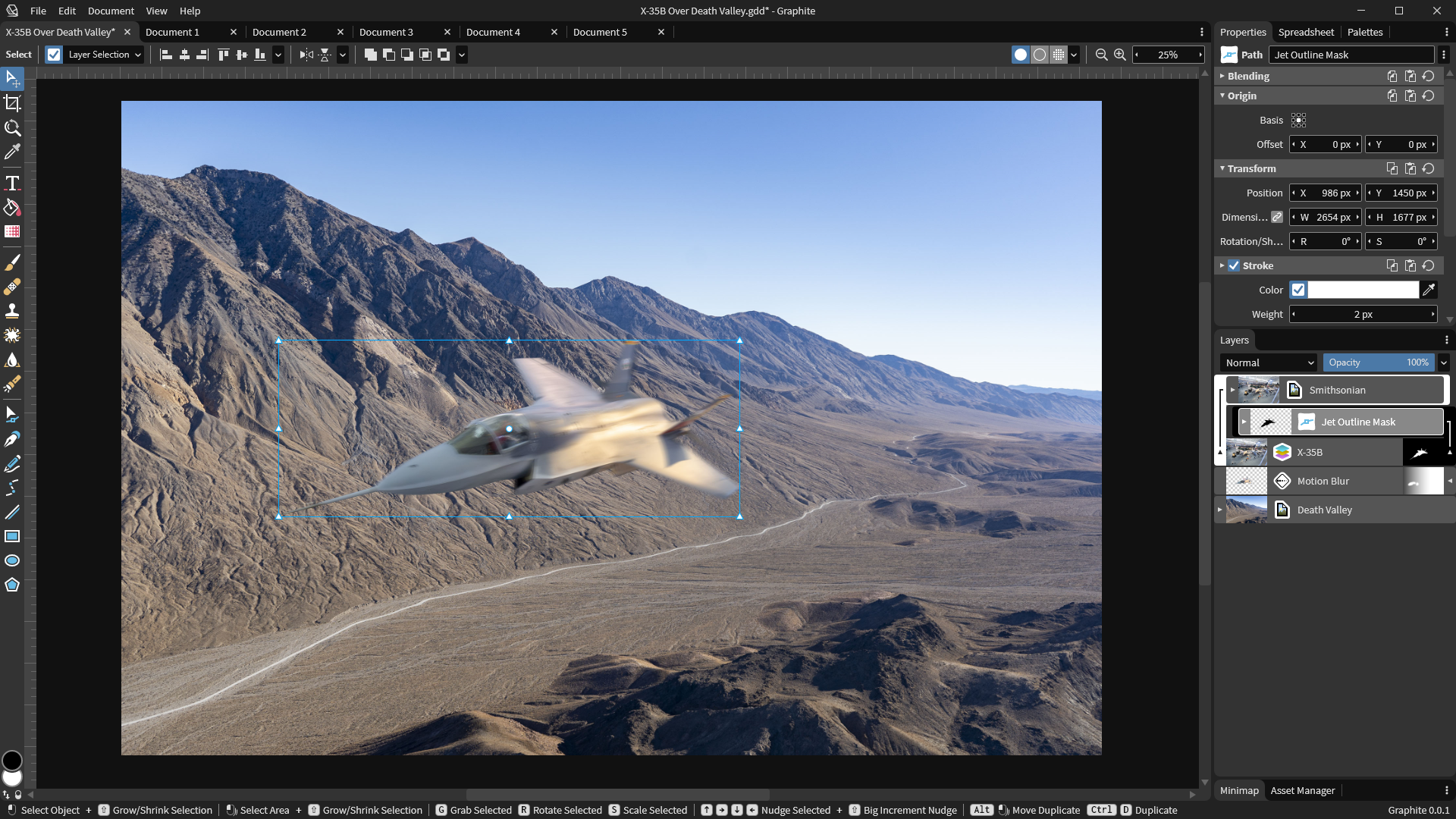
This is a **work-in-progress mockup** of the viewport, properties, and layers panels. The mockup is a nonfunctional pixel-perfect prototype, not code. It is presently being replicated by a functional web UI.
|
||||
This is a **work-in-progress mockup** of the document, properties, and layers panels. The mockup is a nonfunctional pixel-perfect prototype, not code. It is presently being replicated by a functional web UI.
|
||||
|
||||

|
||||

|
||||
|
||||
## Vision
|
||||
|
||||
|
|
|
|||
|
|
@ -19,6 +19,6 @@ module.exports = {
|
|||
"linebreak-style": ["error", "unix"],
|
||||
indent: ["error", "tab"],
|
||||
quotes: ["error", "double"],
|
||||
camelcase: ["error", { ignoreImports: true, ignoreDestructuring: true }]
|
||||
camelcase: ["error", { ignoreImports: true, ignoreDestructuring: true }],
|
||||
},
|
||||
};
|
||||
|
|
|
|||
|
|
@ -166,7 +166,7 @@
|
|||
|
||||
<script lang="ts">
|
||||
import { defineComponent } from "vue";
|
||||
import Viewport from "../panels/ViewportPanel.vue";
|
||||
import Document from "../panels/DocumentPanel.vue";
|
||||
import Properties from "../panels/PropertiesPanel.vue";
|
||||
import Layers from "../panels/LayersPanel.vue";
|
||||
import Minimap from "../panels/MinimapPanel.vue";
|
||||
|
|
@ -175,7 +175,7 @@ import CloseX from "../../../assets/svg/16x16-bounds-12x12-icon/close-x.svg";
|
|||
|
||||
export default defineComponent({
|
||||
components: {
|
||||
Viewport,
|
||||
Document,
|
||||
Properties,
|
||||
Layers,
|
||||
Minimap,
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
<template>
|
||||
<LayoutRow class="dockable-grid-subdivision">
|
||||
<LayoutCol class="dockable-grid-subdivision" style="flex-grow: 1597;">
|
||||
<DockablePanel :panelType="'Viewport'" :tabCloseButtons="true" :tabMinWidths="true" :tabLabels="['X-35B Over Death Valley*', 'Document 2', 'Document 3', 'Document 4', 'Document 5']" :tabActiveIndex="0" />
|
||||
<DockablePanel :panelType="'Document'" :tabCloseButtons="true" :tabMinWidths="true" :tabLabels="['X-35B Over Death Valley*', 'Document 2', 'Document 3', 'Document 4', 'Document 5']" :tabActiveIndex="0" />
|
||||
</LayoutCol>
|
||||
<LayoutCol class="dockable-grid-resize-gutter"></LayoutCol>
|
||||
<LayoutCol class="dockable-grid-subdivision" style="flex-grow: 319;">
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
<template>
|
||||
<LayoutCol :class="'viewport'">
|
||||
<LayoutCol :class="'document'">
|
||||
<LayoutRow :class="'options-bar'">
|
||||
<div class="left side">
|
||||
<!-- <span class="label">Select</span>
|
||||
|
|
@ -10,22 +10,24 @@
|
|||
<!-- <span class="label">Layer 1</span> -->
|
||||
</div>
|
||||
</LayoutRow>
|
||||
<LayoutRow :class="'tools-and-viewport'">
|
||||
<LayoutCol :class="'tools'"></LayoutCol>
|
||||
<LayoutCol
|
||||
:class="'canvas'"
|
||||
@mousedown="canvasMouseDown"
|
||||
@mouseup="canvasMouseUp"
|
||||
@mousemove="canvasMouseMove"
|
||||
>
|
||||
<svg></svg>
|
||||
<LayoutRow :class="'toolbar-and-viewport'">
|
||||
<LayoutCol :class="'toolbar'"></LayoutCol>
|
||||
<LayoutCol :class="'viewport'">
|
||||
<div
|
||||
class="canvas"
|
||||
@mousedown="canvasMouseDown"
|
||||
@mouseup="canvasMouseUp"
|
||||
@mousemove="canvasMouseMove"
|
||||
>
|
||||
<svg></svg>
|
||||
</div>
|
||||
</LayoutCol>
|
||||
</LayoutRow>
|
||||
</LayoutCol>
|
||||
</template>
|
||||
|
||||
<style lang="scss">
|
||||
.viewport {
|
||||
.document {
|
||||
height: 100%;
|
||||
|
||||
.options-bar {
|
||||
|
|
@ -59,19 +61,25 @@
|
|||
}
|
||||
}
|
||||
|
||||
.tools-and-viewport {
|
||||
.tools {
|
||||
.toolbar-and-viewport {
|
||||
.toolbar {
|
||||
flex: 0 0 32px;
|
||||
}
|
||||
|
||||
.canvas {
|
||||
background: #111;
|
||||
.viewport {
|
||||
flex: 1 1 100%;
|
||||
|
||||
svg {
|
||||
.canvas {
|
||||
background: #111;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
|
||||
svg {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
}
|
||||
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -91,17 +99,14 @@ export default defineComponent({
|
|||
},
|
||||
methods: {
|
||||
async canvasMouseDown(e: MouseEvent) {
|
||||
console.log(e);
|
||||
const { on_mouse_down } = await wasm;
|
||||
on_mouse_down(e.offsetX, e.offsetY, e.buttons);
|
||||
},
|
||||
async canvasMouseUp(e: MouseEvent) {
|
||||
console.log(e);
|
||||
const { on_mouse_up } = await wasm;
|
||||
on_mouse_up(e.offsetX, e.offsetY, e.buttons);
|
||||
},
|
||||
async canvasMouseMove(e: MouseEvent) {
|
||||
console.log(e);
|
||||
const { on_mouse_move } = await wasm;
|
||||
on_mouse_move(e.offsetX, e.offsetY);
|
||||
},
|
||||
|
|
@ -1,3 +1,3 @@
|
|||
export function update_canvas(svg) {
|
||||
document.querySelector(".canvas svg").innerHTML = svg;
|
||||
export function updateCanvas(svg) {
|
||||
document.querySelector(".document .canvas svg").innerHTML = svg;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -13,30 +13,34 @@ pub fn select_tool(tool: String) -> Result<(), JsValue> {
|
|||
})
|
||||
}
|
||||
|
||||
/// Mouse movement with the bounds of the canvas
|
||||
// TODO: When a mouse button is down that started in the viewport, this should trigger even when the mouse is outside the viewport (or even the browser window if the browser supports it)
|
||||
/// Mouse movement within the screenspace bounds of the viewport
|
||||
#[wasm_bindgen]
|
||||
pub fn on_mouse_move(x: u32, y: u32) -> Result<(), JsValue> {
|
||||
let ev = events::Event::MouseMovement(events::CanvasPosition { x, y });
|
||||
// TODO: Convert these screenspace viewport coordinates to canvas coordinates based on the current zoom and pan
|
||||
let ev = events::Event::MouseMovement(events::ViewportPosition { x, y });
|
||||
EDITOR_STATE.with(|editor| editor.borrow_mut().handle_event(ev)).map_err(|err| Error::new(&err.to_string()).into())
|
||||
}
|
||||
|
||||
/// Mouse click within the bounds of the canvas
|
||||
/// A mouse button depressed within screenspace the bounds of the viewport
|
||||
#[wasm_bindgen]
|
||||
pub fn on_mouse_down(x: u32, y: u32, mouse_keys: u8) -> Result<(), JsValue> {
|
||||
// TODO: Convert these screenspace viewport coordinates to canvas coordinates based on the current zoom and pan
|
||||
let mouse_keys = events::MouseKeys::from_bits(mouse_keys).expect("invalid modifier keys");
|
||||
let ev = events::Event::MouseDown(events::MouseState {
|
||||
position: events::CanvasPosition { x, y },
|
||||
position: events::ViewportPosition { x, y },
|
||||
mouse_keys,
|
||||
});
|
||||
EDITOR_STATE.with(|editor| editor.borrow_mut().handle_event(ev)).map_err(|err| Error::new(&err.to_string()).into())
|
||||
}
|
||||
|
||||
/// Mouse released
|
||||
/// A mouse button released
|
||||
#[wasm_bindgen]
|
||||
pub fn on_mouse_up(x: u32, y: u32, mouse_keys: u8) -> Result<(), JsValue> {
|
||||
// TODO: Convert these screenspace viewport coordinates to canvas coordinates based on the current zoom and pan
|
||||
let mouse_keys = events::MouseKeys::from_bits(mouse_keys).expect("invalid modifier keys");
|
||||
let ev = events::Event::MouseUp(events::MouseState {
|
||||
position: events::CanvasPosition { x, y },
|
||||
position: events::ViewportPosition { x, y },
|
||||
mouse_keys,
|
||||
});
|
||||
EDITOR_STATE.with(|editor| editor.borrow_mut().handle_event(ev)).map_err(|err| Error::new(&err.to_string()).into())
|
||||
|
|
@ -1,6 +1,6 @@
|
|||
pub mod document;
|
||||
mod shims;
|
||||
pub mod utils;
|
||||
pub mod viewport;
|
||||
pub mod window;
|
||||
pub mod wrappers;
|
||||
|
||||
|
|
@ -18,13 +18,13 @@ pub fn init() {
|
|||
|
||||
fn handle_response(response: Response) {
|
||||
match response {
|
||||
Response::UpdateCanvas { document } => update_canvas(document),
|
||||
Response::UpdateCanvas { document } => updateCanvas(document),
|
||||
}
|
||||
}
|
||||
|
||||
#[wasm_bindgen(module = "/../src/wasm-callback-processor.js")]
|
||||
extern "C" {
|
||||
fn update_canvas(svg: String);
|
||||
fn updateCanvas(svg: String);
|
||||
}
|
||||
|
||||
#[wasm_bindgen]
|
||||
|
|
|
|||
|
|
@ -13,7 +13,7 @@ pub enum Event {
|
|||
ResetColors,
|
||||
MouseDown(MouseState),
|
||||
MouseUp(MouseState),
|
||||
MouseMovement(CanvasPosition),
|
||||
MouseMovement(ViewportPosition),
|
||||
ModifierKeyDown(ModKeys),
|
||||
ModifierKeyUp(ModKeys),
|
||||
KeyPress(Key),
|
||||
|
|
@ -50,7 +50,7 @@ impl Trace {
|
|||
|
||||
// origin is top left
|
||||
#[derive(Debug, Copy, Clone, Default, Eq, PartialEq)]
|
||||
pub struct CanvasPosition {
|
||||
pub struct ViewportPosition {
|
||||
pub x: u32,
|
||||
pub y: u32,
|
||||
}
|
||||
|
|
@ -63,7 +63,7 @@ pub struct TracePoint {
|
|||
|
||||
#[derive(Debug, Copy, Clone, Default, Eq, PartialEq)]
|
||||
pub struct MouseState {
|
||||
pub position: CanvasPosition,
|
||||
pub position: ViewportPosition,
|
||||
pub mouse_keys: MouseKeys,
|
||||
}
|
||||
|
||||
|
|
@ -74,7 +74,7 @@ impl MouseState {
|
|||
|
||||
pub fn from_pos(x: u32, y: u32) -> MouseState {
|
||||
MouseState {
|
||||
position: CanvasPosition { x, y },
|
||||
position: ViewportPosition { x, y },
|
||||
mouse_keys: MouseKeys::default(),
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -67,7 +67,7 @@
|
|||
|
||||
[<editor> Open Documents State Store|
|
||||
For each open document:|
|
||||
[<state> Pan and zoom viewport bounds]|
|
||||
[<state> Pan and zoom canvas bounds]|
|
||||
[<state> Selected layers]
|
||||
]
|
||||
[Tool State Machine] <- [Open Documents State Store]
|
||||
|
|
|
|||
|
|
@ -11,9 +11,9 @@ TODO: Add more to make a comprehensive list, finish writing definitions, separat
|
|||
- Asset
|
||||
A *GDD* or *GRD* file. Can be shared and *embedded* in another *layer graph*. Useful for providing custom *nodes* that perform some useful functionality. Tangible examples include custom procedural effects, shape generators, and image filters. Many of the Graphite editor's built-in *layers* are also assets that provide useful functionality through a group of nodes rather than being implemented directly in code. The *Asset Manager* panel helps maintain these assets from various sources. The *Asset Store* can be used to share and sell assets for easily inclusion in projects.
|
||||
- Document
|
||||
A design source file created and edited in the Graphite editor. When saved to disk as *GDD files* (Graphite Design Document), they are one of the two types of *assets*. Documents can be included as *layers* inside other documents, and in doing so they take the form of *groups*. The *layer graph* contents of a *group* actually belong to the *embedded* document's *subgraph*. Because a document is a *group* which is a *layer* in the *layer graph*, documents have *properties* such as the (optional) *pixel bounds* of the *canvas*. Documents are composed of a layer graph, a defined set of properties of set *data types* that are *imported* and *exported*, and the *properties* of the root *layer*.
|
||||
A design source file created and edited in the Graphite editor. When saved to disk as *GDD files* (Graphite Design Document), they are one of the two types of *assets*. Documents can be included as *layers* inside other documents, and in doing so they take the form of *groups*. The *layer graph* contents of a *group* actually belong to the *embedded* document's *subgraph*. Because a document is a *group* which is a *layer* in the *layer graph*, documents have *properties* such as the *frames* in the *canvas*. Documents are composed of a layer graph, a defined set of properties of set *data types* that are *imported* and *exported*, and the *properties* of the *root layer*.
|
||||
- Render graph
|
||||
A read-only "compiled" *document* in a format that is immediately ready for rendering. When saved to disk as *GRD files* (Graphite Render Data), they are one of the two types of *assets*. The Graphite editor internally maintains a render graph based on the open document in order to display it live in the *viewport*, but this can also be saved to disk for the purposes of sharing as an *asset*.
|
||||
A read-only "compiled" *document* in a format that is immediately ready for rendering. When saved to disk as *GRD files* (Graphite Render Data), they are one of the two types of *assets*. The Graphite editor internally maintains a render graph based on the open document in order to display the *canvas* live in the *viewport*, but this can also be saved to disk for the purposes of sharing as an *asset*.
|
||||
- GDD file
|
||||
Graphite Design Document. A binary serialization of a *document* source file. The format includes a chain of *operations* that describe changes to the *layer graph* and the *properties* of *layers* throughout the history of the document since its creation. It also stores certain metadata and *embedded* file data. GDD files, along with *GRD files*, represent *assets* when shared. Because GDD files are editable (unlike *GRD files*), the *layers* of GDD *assets* may be expanded in the layer graph to reveal and modify their contents using a copy-on-write scheme stored to the *asset's* *layer*.
|
||||
- GRD file
|
||||
|
|
@ -35,14 +35,25 @@ TODO: Add more to make a comprehensive list, finish writing definitions, separat
|
|||
A shrunken *panel* showing only the *tab bar*. A *panel* consists of the *tab bar* and *panel body* except when the latter is folded away. The user may click the *active tab* to fold and restore a panel, however a panel cannot be folded if there are no other unfolded panels in its column.
|
||||
- Panel
|
||||
- Panel body
|
||||
- Panel content
|
||||
- Editor
|
||||
- Options bar
|
||||
The bar that spans horizontally across the top of a *panel* (located under the *tab bar*) which displays options related to the *panel*.
|
||||
- Viewport
|
||||
The area that takes up the main space in a *panel* (located beneath the *options bar*) which displays the primary content of the *panel*.
|
||||
- Toolbar
|
||||
The bar that spans vertically across the left side of some *panels* (located left of the *viewport*) which displays a catalog of available items, such as document editing *tools* or common *nodes*.
|
||||
- Tool
|
||||
An instrument for interactively editing *documents* through a collection of related behavior. Each tool puts the editor into a mode that provides the ability to perform certain *operations* on the document interactively. Each *operation* is run based on the current context of mouse and modifier buttons, key presses, tool options, selected layers, editor state, and document state. The *operations* that get run are appended to the document history and update the underlying *layer graph* in real time.
|
||||
- Canvas
|
||||
The infinite coordinate system that shows the visual output of an open *document* at the current zoom level and pan position. It is drawn in the document panel's *viewport* within the area inside the scroll bars on the bottom/right edges and the *rulers* on the top/left edges. The canvas can be panned and zoomed in order to display all or part of the artwork in any *frames*. A canvas has a coordinate system spanning infinitely in all directions with an origin always located at the top left of the primary *frame*. The purpose of an infinite canvas is to offer a convenient editing experience when there is no logical edge to the artwork, for example a loosely-arranged board of logo design concepts, a mood board, or whiteboard-style notes.
|
||||
- Frame
|
||||
An area inside a *canvas* that provides rectangular bounds to the artwork contained within, as well as default bounds for an exported image. This is also called an "artboard" in some other software. The *crop tool* adjusts the bounds and placement of frames in the *document* and each frame is stored in a "frame list" property of the *root layer*. When there is at least one frame, the infinite *canvas* area outside any frame displays a configurable background color. Artwork can be placed outside of a frame but it will appear mostly transparent. The purpose of using one frame is to provide convenient cropping to the edges of the artwork, such as a single digital painting or photograph. The purpose of using multiple frames is to work on related artwork with separate bounds, such as the layout for a book.
|
||||
- Layer graph
|
||||
A (directed acyclic) graph structure composed of *layers* with *connections* between their input and output *ports*. This is commonly referred to as a "node graph" in other software, but Graphite's layer graph is more suited towards layer-based compositing compared to traditional compositor node graphs.
|
||||
- Node
|
||||
A definition of a *layer*. A node is a graph "operation" or "function" that receives input and generates deterministic output.
|
||||
- Layer
|
||||
Any instance of a *node* that lives in the *layer graph*. Layers (usually) take input data, then they transform it or synthesize new data, then they provide it as output. Layers have *properties* as well as exposed input and output *ports* for sending and receiving data.
|
||||
- Node
|
||||
A definition of a
|
||||
- Root layer
|
||||
- Group
|
||||
- Raster
|
||||
- Vector
|
||||
|
|
@ -51,12 +62,10 @@ TODO: Add more to make a comprehensive list, finish writing definitions, separat
|
|||
- Subgraph
|
||||
- Port
|
||||
- Connection
|
||||
- Pixel bounds
|
||||
- Canvas
|
||||
- Core Libraries
|
||||
- Editor Core Library
|
||||
- Document Core Library
|
||||
- Renderer Core Library
|
||||
- Trace
|
||||
- Path
|
||||
- Shape
|
||||
- Shape
|
||||
|
|
|
|||
|
|
@ -7,14 +7,17 @@ Work in progress.
|
|||
- [Glossary of terminology](1-overview.md#glossary-of-terminology)
|
||||
- Interface
|
||||
- Title bar
|
||||
- Menu bar
|
||||
- Focused document title
|
||||
- Window buttons
|
||||
- Workspace
|
||||
- Panel interface (tab, pin, options bar, left menu)
|
||||
- Arrangement and docking
|
||||
- Status bar
|
||||
- Multiple windows
|
||||
- Panels
|
||||
- Viewport
|
||||
- Canvas
|
||||
- Document
|
||||
- Canvas and frames
|
||||
- Rulers
|
||||
- Tool menu
|
||||
- Options bar
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue