It now uses a blob URL instead of a data URL in the download process, which is cleaner and better performance. |
||
|---|---|---|
| .deploy | ||
| .github | ||
| .vscode | ||
| docs | ||
| editor | ||
| frontend | ||
| graphene | ||
| libraries | ||
| node-graph | ||
| proc-macros | ||
| website | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .gitmodules | ||
| .nvmrc | ||
| about.hbs | ||
| about.toml | ||
| Cargo.lock | ||
| Cargo.toml | ||
| deny.toml | ||
| LICENSE.txt | ||
| package.json | ||
| README.md | ||
| rustfmt.toml | ||

Redefining state-of-the-art graphics editing.
Graphite is an in-development raster and vector 2D graphics editor that is free and open source. It is designed to be powered by a node graph compositing engine that supercharges your layer stack, providing a completely non-destructive editing experience.
Right now, Graphite is a lightweight vector graphics editor available for alpha testing in your web browser. The node system is in the prototype stage and will be usable in later 2022, while raster graphics editing and a native desktop application will come next year.
Learn more on the project website.
⭐ Please star this GitHub repository to help build momentum. ⭐
Discord
If the Graphite project strikes your fancy, join our Discord community to chat with the community and development team. You're invited to stop by just to lurk, ask questions, offer suggestions, or get involved in the project. We are seeking collaborators to help design and develop the software and this is where we communicate.
Building/Contributing
We need Rust and web developers! See instructions here for setting up the project and getting started.
We are also in search of artists to create beautiful sample work in Graphite and illustrations for the website and social media. Please get in touch if you are able to help out.
Design
The #1 priority for the Graphite software is providing a delightful user experience. Unlike some other open source applications, the UI, UX, and product design is not an afterthought, but a central guiding light in the software development process.
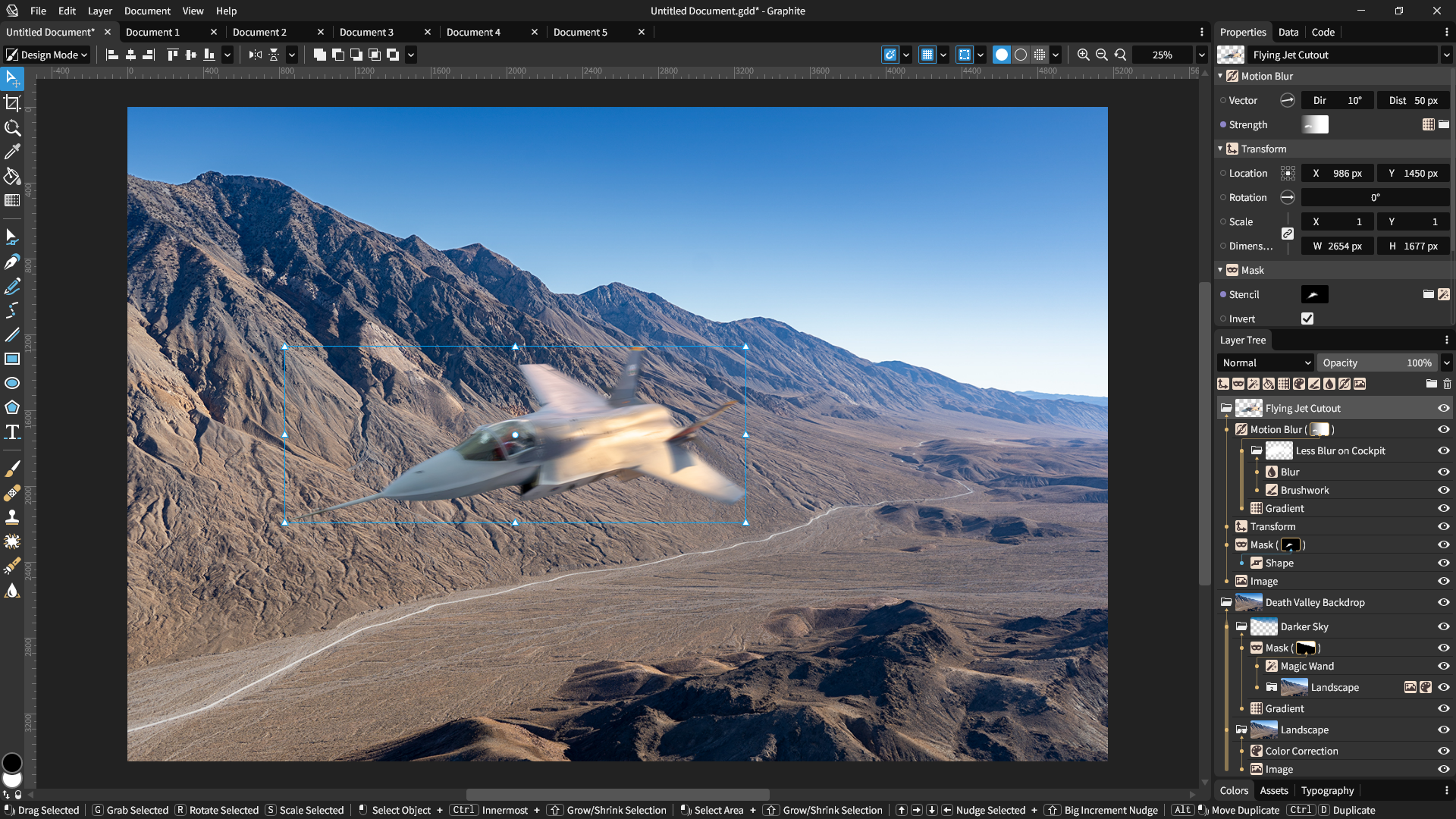
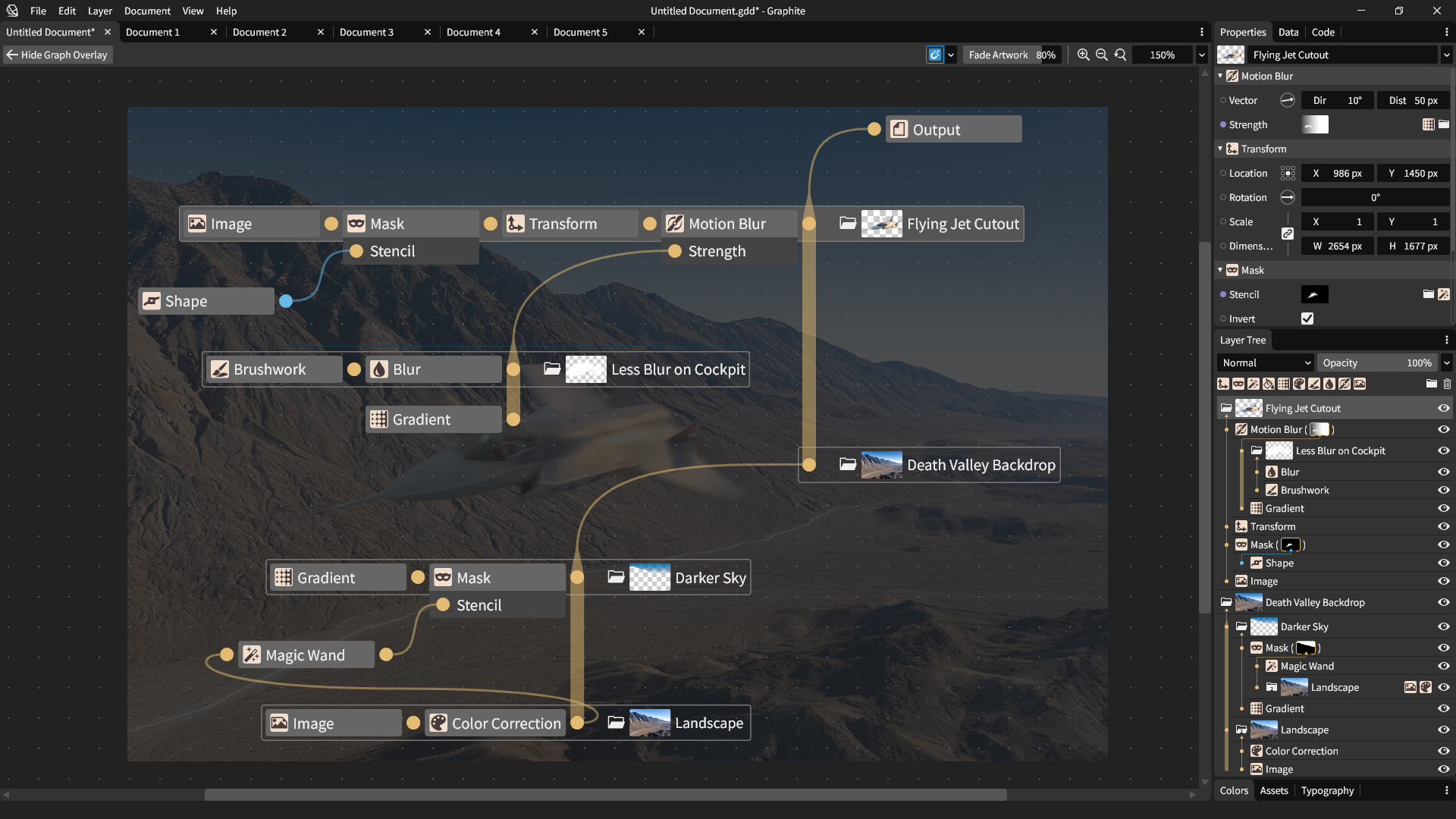
Below are some mockups demonstrating future goals for the user interface once nodes and raster photo editing is possible.
Viewport interface mockup showcasing a photo editing project that utilizes Graphite's raster graphics pipeline, one of the upcoming roadmap milestones. Raster editing is not yet supported.
Node graph mockup demonstrating how the layers directly correspond to nodes. Thick vertical (upward) lines represent compositing stacks and horizontal (rightward) links represent data flow connections.