* Add AI Artist layer * WIP add a button to download the rendered folder under an AI Artist layer * Successfully download the correct image * Break out image downloading JS into helper function * Change file download from using data URLs to blob URLs * WIP rasterize to blob * Remove dimensions from AI Artist layer * Successfully draw rasterized image on layer after calculation * Working txt2img generation based on user prompt * Add img2img and the main parameters * Fix ability to rasterize multi-depth documents with blob URL images by switching them to base64 * Fix test * Rasterize with artboard background color * Allow aspect ratio stretch of AI Artist images * Add automatic resolution choosing * Add a terminate button, and make the lifecycle more robust * Add negative prompt * Add range bounds for parameter inputs * Add seed * Add tiling and restore faces * Add server status check, server hostname customization, and resizing layer to fit AI Artist resolution * Fix background color of infinite canvas rasterization * Escape prompt text sent in the JSON * Revoke blob URLs when cleared/replaced to reduce memory leak * Fix welcome screen logo color * Add PreferencesMessageHandler * Add persistent storage of preferences * Fix crash introduced in previous commit when moving mouse on page load * Add tooltips to the AI Artist layer properties * Integrate AI Artist tool into the raster section of the tool shelf * Add a refresh button to the connection status * Fix crash when generating and switching to a different document tab * Add persistent image storage to AI Artist layers and fix duplication bugs * Add a generate with random seed button * Simplify and standardize message names * Majorly improve robustness of networking code * Fix race condition causing default server hostname to show disconnected when app loads with AI Artist layer selected (probably, not confirmed fixed) * Clean up messages and function calls by changing arguments into structs * Update API to more recent server commit * Add support for picking the sampling method * Add machinery for filtering selected layers with type * Replace placeholder button icons * Improve the random icon by tilting the dice * Use selected_layers() instead of repeating that code * Fix borrow error * Change message flow in progress towards fixing #797 * Allow loading image on non-active document (fixes #797) * Reduce code duplication with rasterization * Add AI Artist tool and layer icons, and remove ugly node layer icon style * Rename "AI Artist" codename to "Imaginate" feature name Co-authored-by: otdavies <oliver@psyfer.io> Co-authored-by: 0hypercube <0hypercube@gmail.com> |
||
|---|---|---|
| .deploy | ||
| .github | ||
| .vscode | ||
| docs | ||
| editor | ||
| frontend | ||
| graphene | ||
| libraries | ||
| node-graph | ||
| proc-macros | ||
| website | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .gitmodules | ||
| .nvmrc | ||
| about.hbs | ||
| about.toml | ||
| Cargo.lock | ||
| Cargo.toml | ||
| deny.toml | ||
| LICENSE.txt | ||
| package.json | ||
| README.md | ||
| rustfmt.toml | ||

Redefining state-of-the-art graphics editing.
Graphite is an in-development raster and vector 2D graphics editor that is free and open source. It is designed to be powered by a node graph compositing engine that supercharges your layer stack, providing a completely non-destructive editing experience.
Right now, Graphite is a lightweight vector graphics editor available for alpha testing in your web browser. The node system is in the prototype stage and will be usable in later 2022, while raster graphics editing and a native desktop application will come next year.
Learn more on the project website.
⭐ Please star this GitHub repository to help build momentum. ⭐
Discord
If the Graphite project strikes your fancy, join our Discord community to chat with the community and development team. You're invited to stop by just to lurk, ask questions, offer suggestions, or get involved in the project. We are seeking collaborators to help design and develop the software and this is where we communicate.
Building/Contributing
We need Rust and web developers! See instructions here for setting up the project and getting started.
We are also in search of artists to create beautiful sample work in Graphite and illustrations for the website and social media. Please get in touch if you are able to help out.
Design
The #1 priority for the Graphite software is providing a delightful user experience. Unlike some other open source applications, the UI, UX, and product design is not an afterthought, but a central guiding light in the software development process.
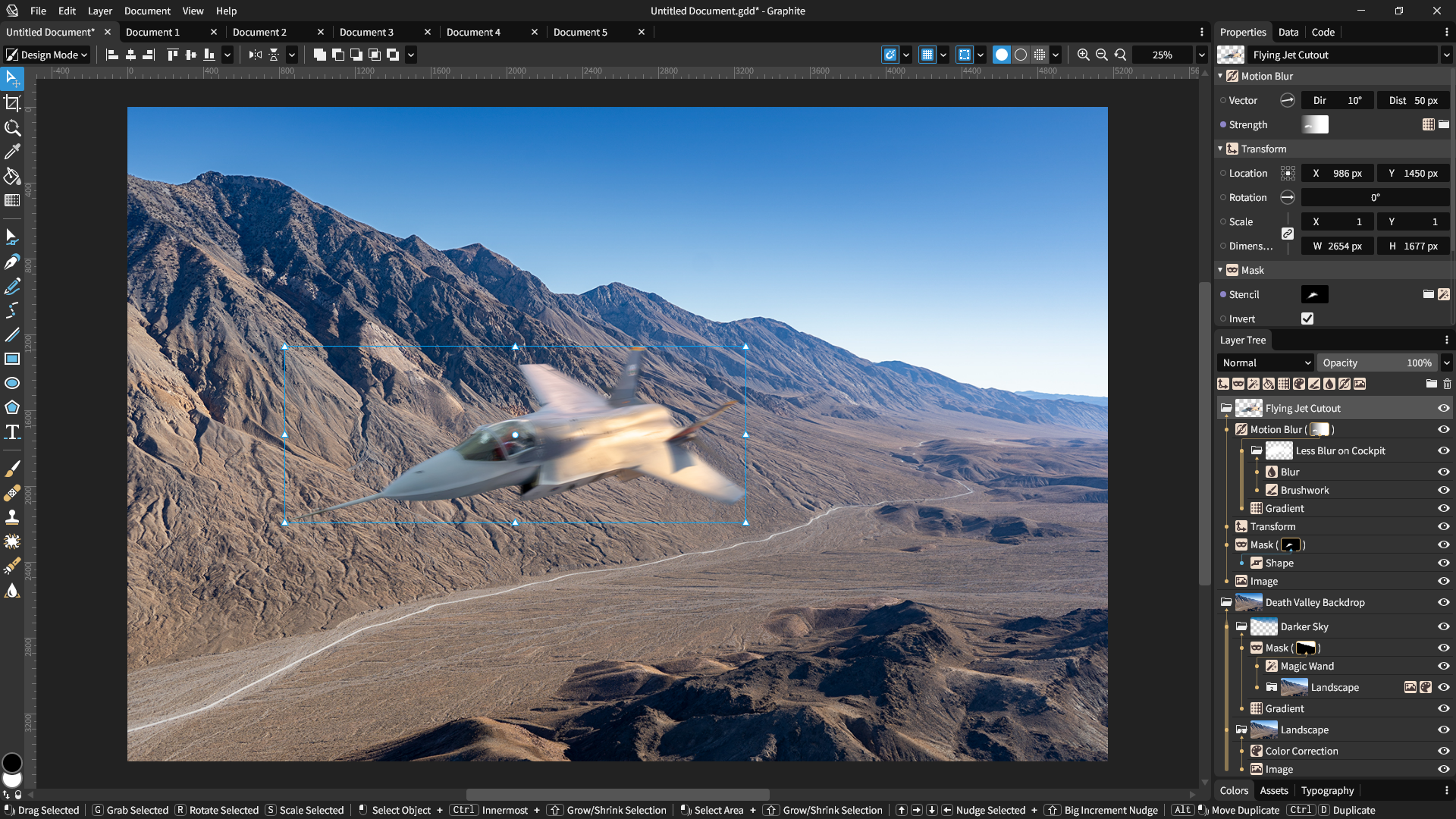
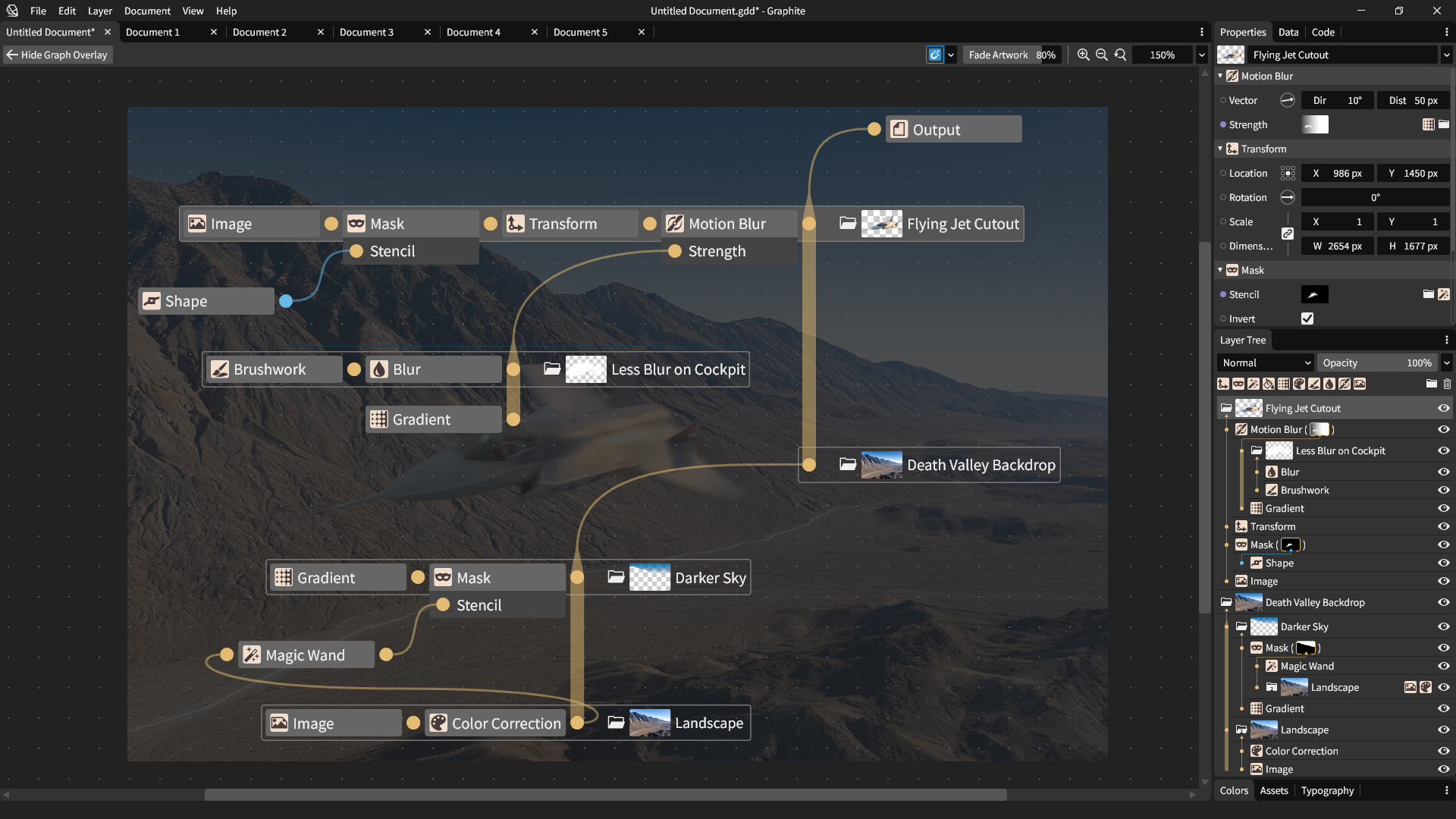
Below are some mockups demonstrating future goals for the user interface once nodes and raster photo editing is possible.
Viewport interface mockup showcasing a photo editing project that utilizes Graphite's raster graphics pipeline, one of the upcoming roadmap milestones. Raster editing is not yet supported.
Node graph mockup demonstrating how the layers directly correspond to nodes. Thick vertical (upward) lines represent compositing stacks and horizontal (rightward) links represent data flow connections.